WEEK 5
TIME TO REDO
EXISTING CHALLENGES
From the current readings I have read, I can tell there are many issues in the design industry. What can I do to change that?
-

Problem:
Many designers don’t take accessibility into consideration when doing design.
Solution:
User research to ensure accessibility
-

Problem:
Products are leaving the users confused and are difficult to use, hence why they are not user-friendly.
Solution:
Define the users and tasks for usability testing.
-

Problem:
Designs are less engaging and don’t stand out.
Solution:
Incorporate multisensory in my final outcome to create lasting impressions. Start with exploring with two and add more to it.

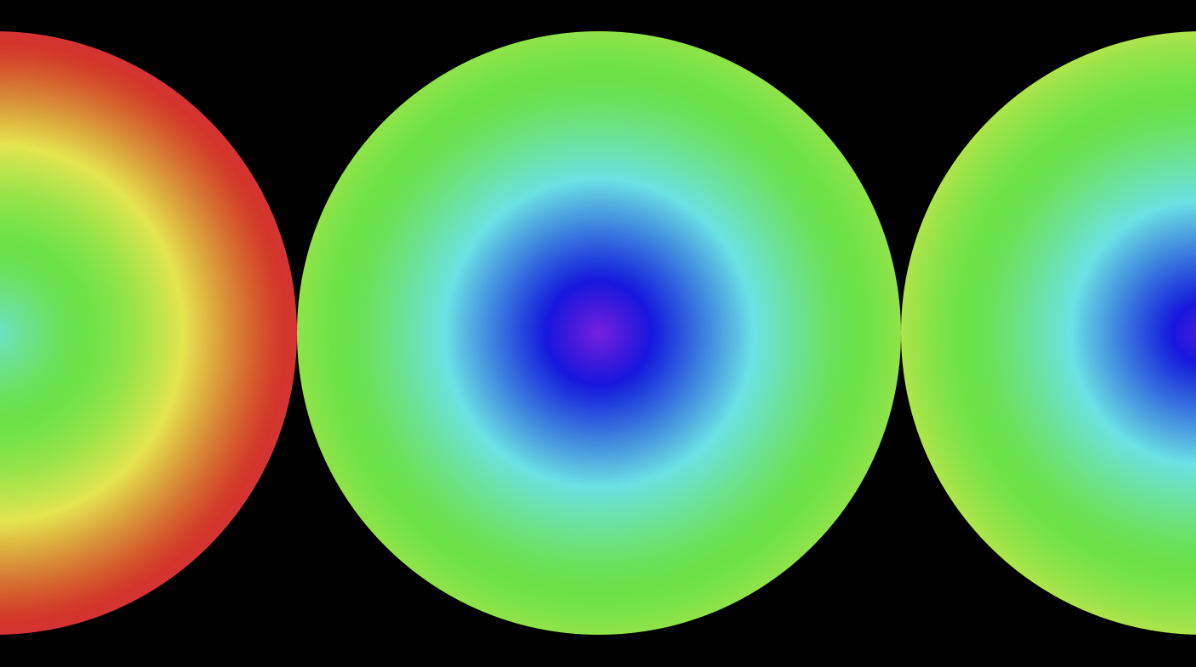
REDOING EACH REPRESENTATION OF THE VISUAL IMPAIRMENTS

Example. Glaucoma.

Example. Diabetic retinopathy.

Example. Macular degeneration.
The real representation does not look similar to what I have so far. Let’s do something about it!


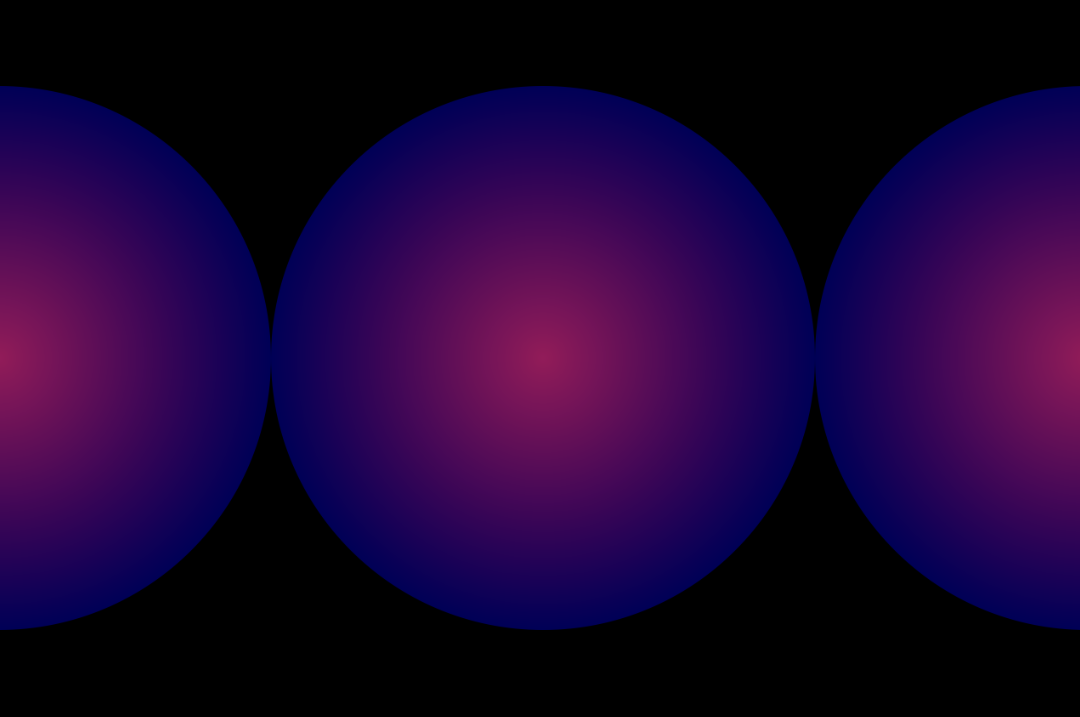
MACULAR DEGENERATION
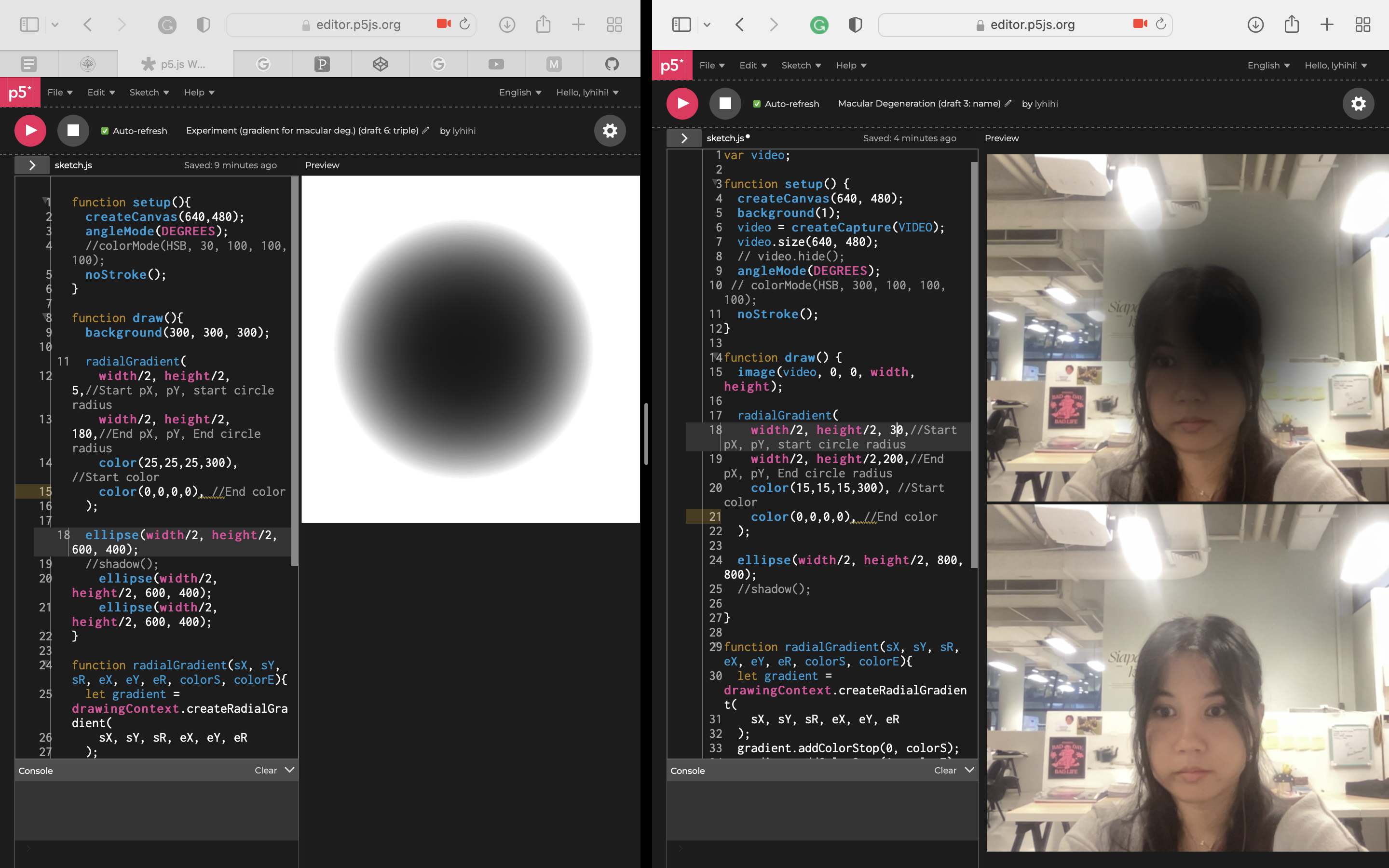
First, I need to adjust the size of the macular degeneration code. My initial attempt was unsuccessful. Even making the canvas bigger only adjusted the black part and not the screen itself.


Instead of spending unnecessary time on this, I figured out that I could change the canvas for the other
two codes. This not only made all three screens the same size but also made it larger and clearer for the
user.
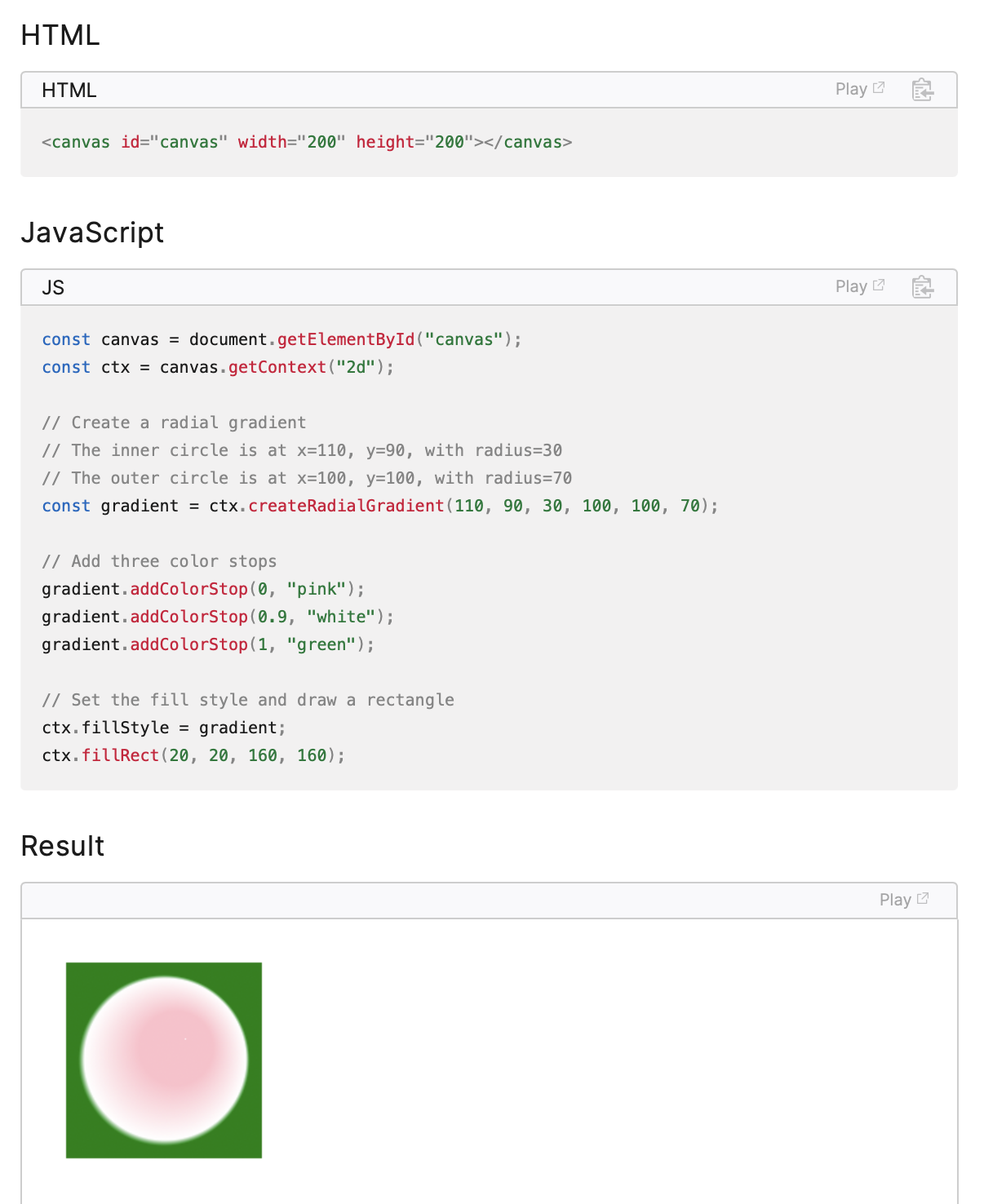
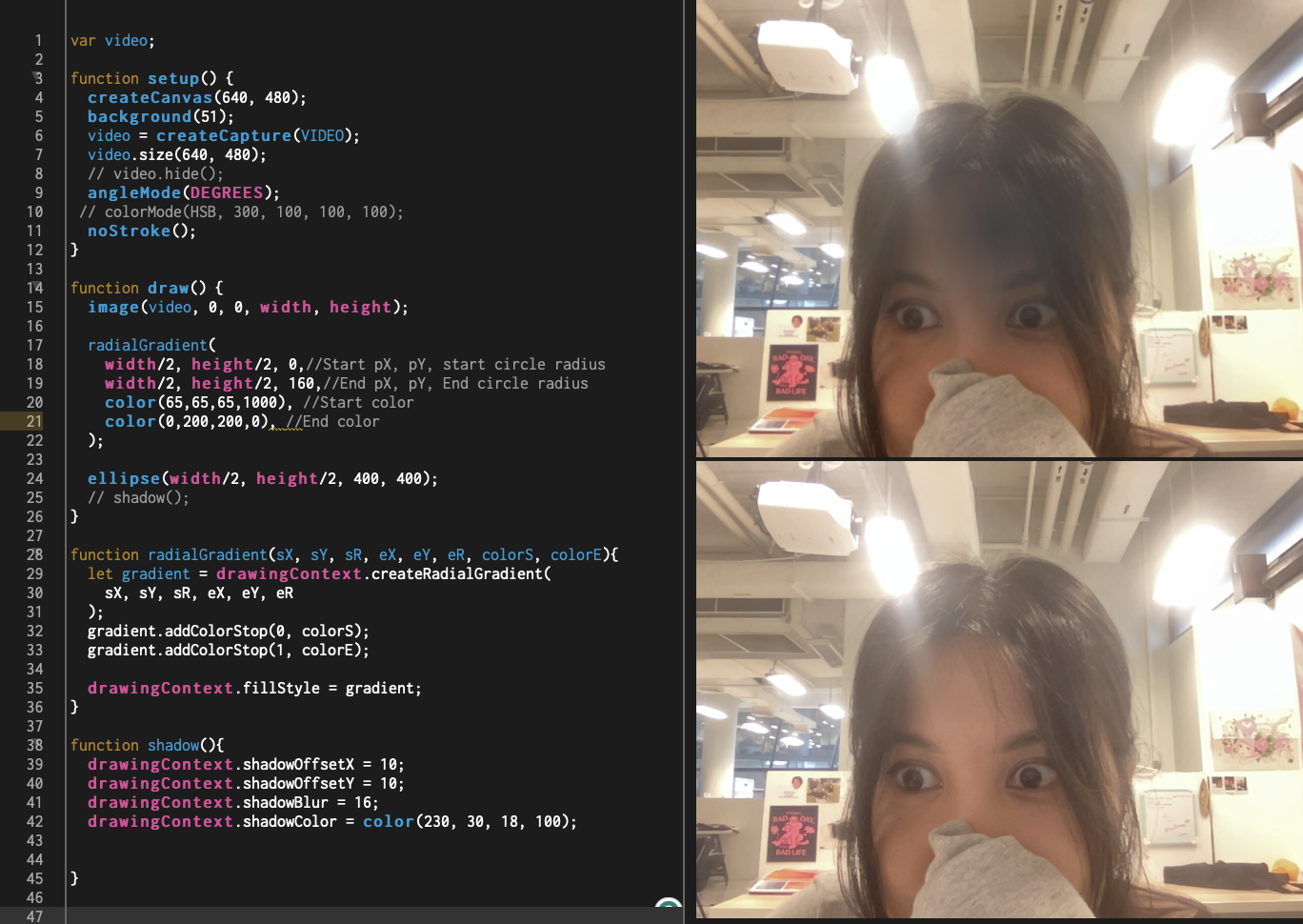
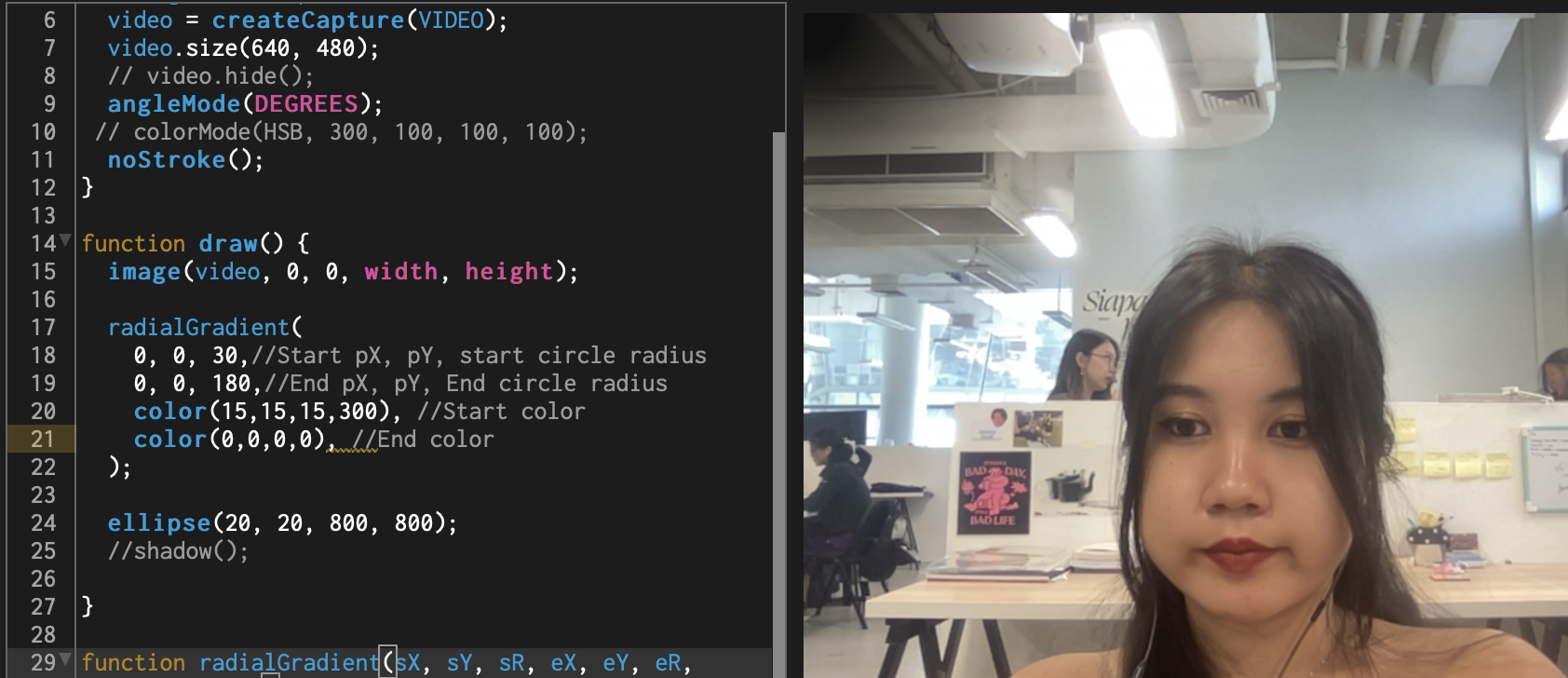
My idea to improve the digital interface is to make a blurry effect around the edges of the ellipse by
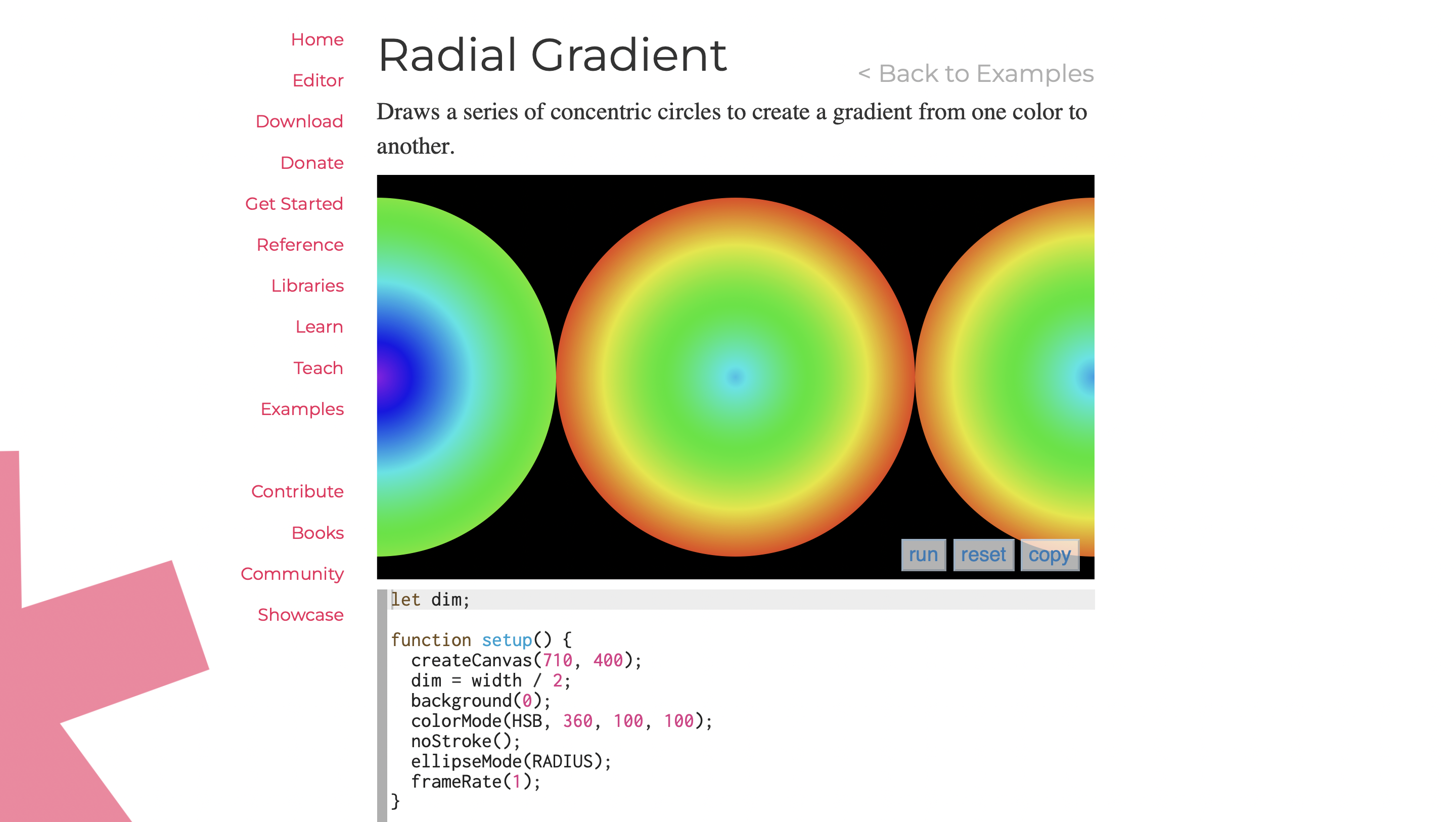
creating a radial gradient.



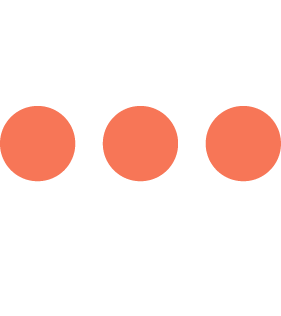
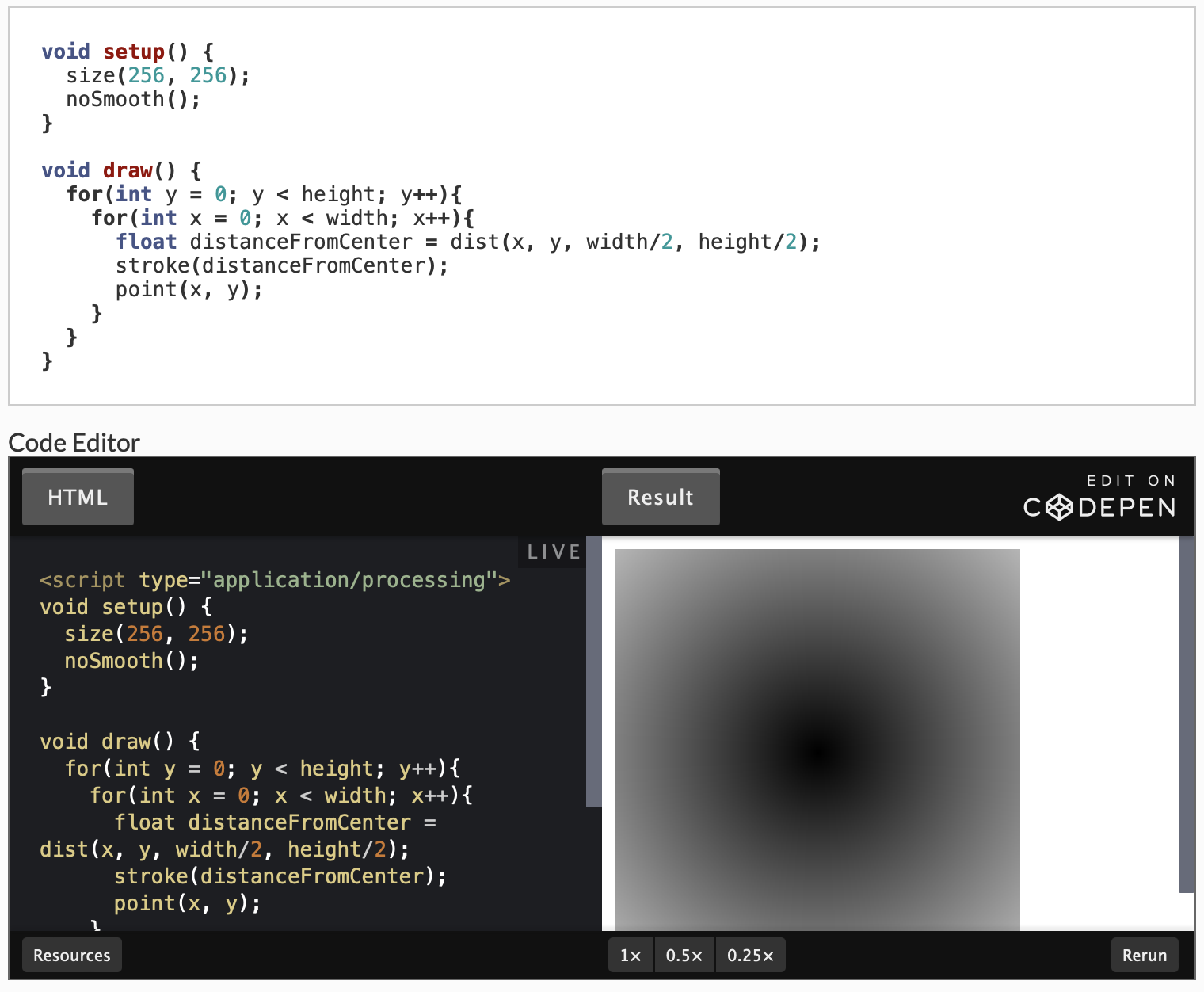
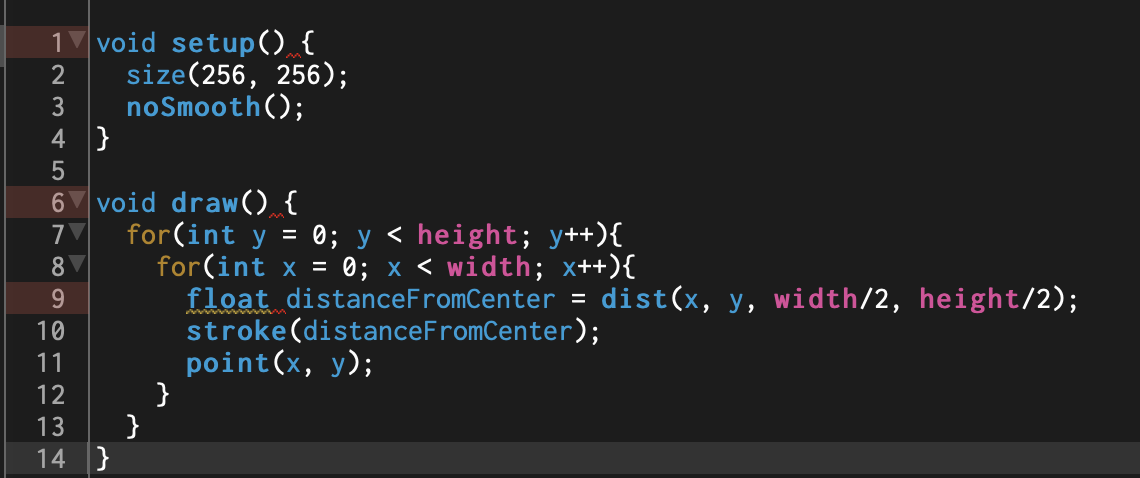
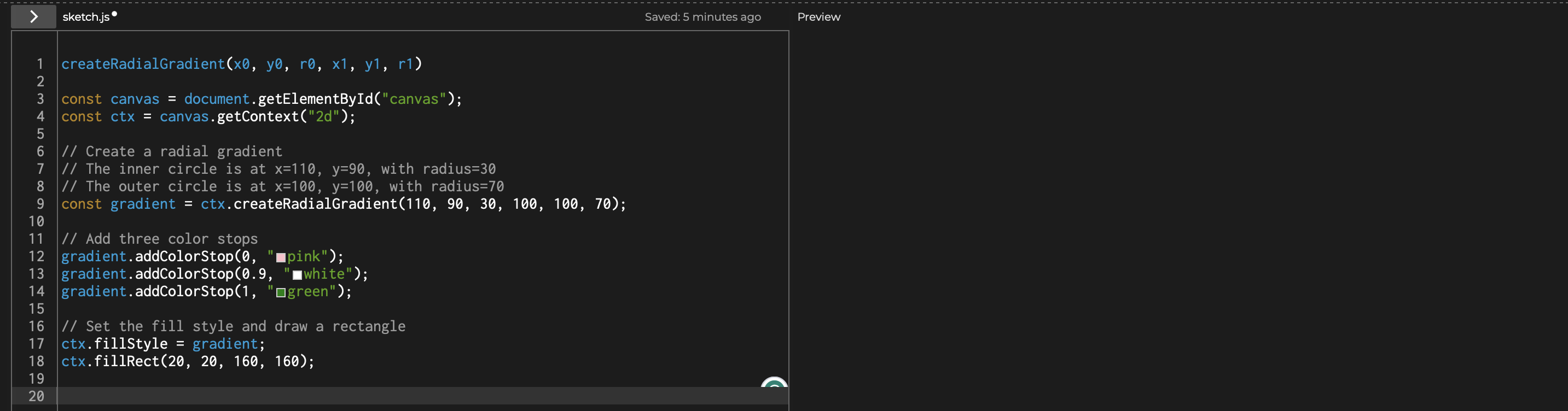
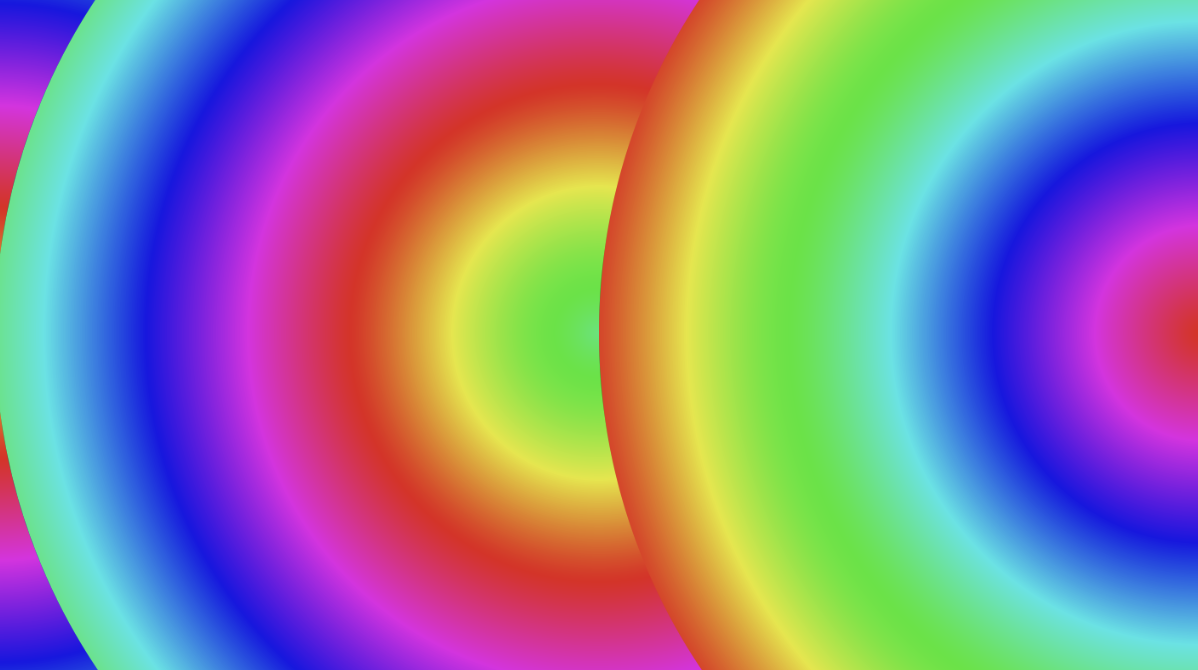
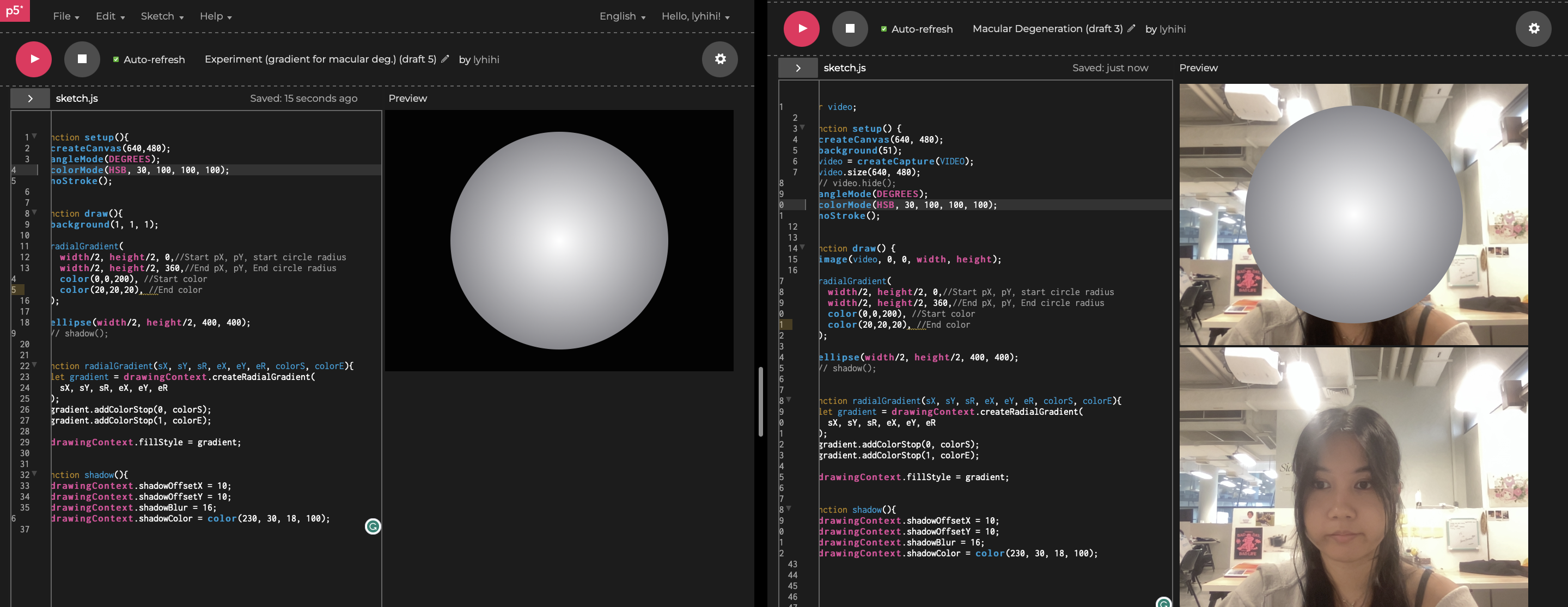
This code was used as a starting point. With this code, I tried figuring out how to get rid of the two circles on the sides. There was no indication in the code of the three circles, hence why I tried to understand where they came from. The current circles are also very colorful, compared to my plan to only have one color.



1.

Editing the code to attempt creating a transparent gradient effect.
2.

Seeing the gradient effect, I thought I did manage to create a gradient effect.
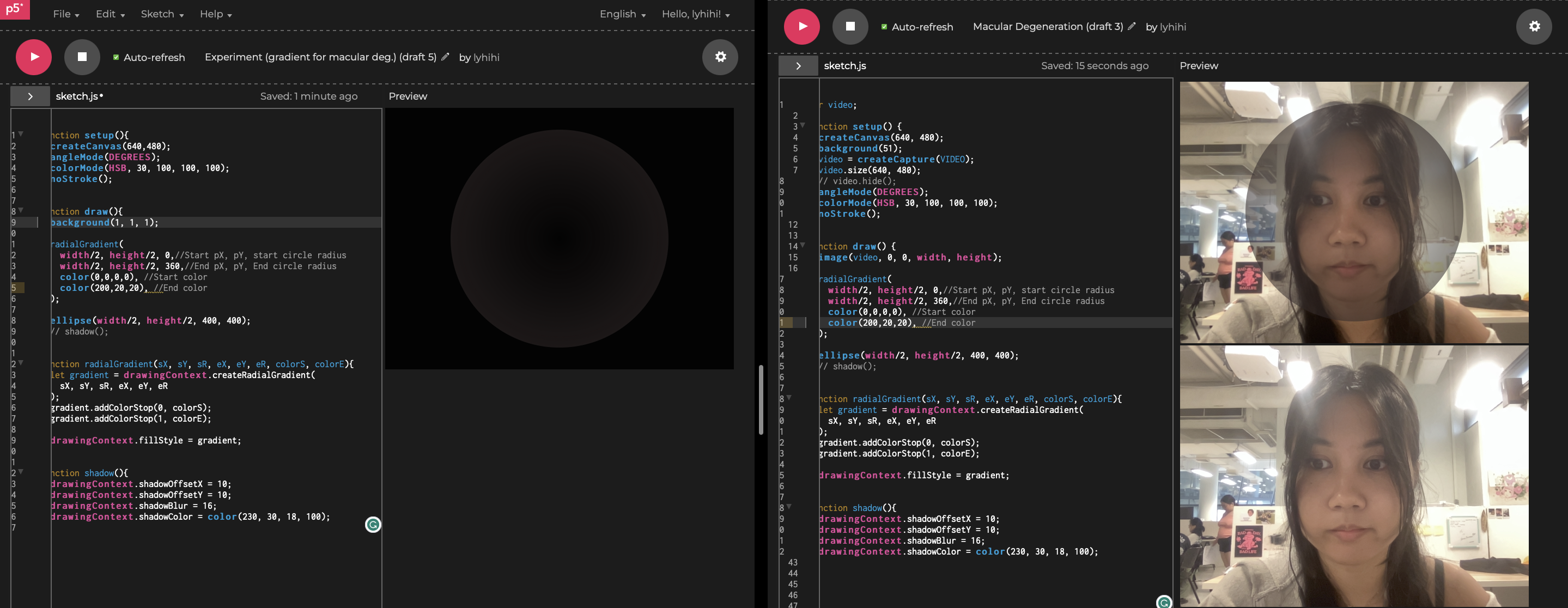
3.

However, I realized that it was only the background as I changed the background to gray and could see that I didn’t create work.
There are two main issues:
- The edges aren’t smooth
- Unable to put the ellipse on top of the webcam

ATTEMPTING TO FIX THE ISSUE #1
I found a few existing codes, but when putting them inside p5.js there was always an error.
Errors and errors. I tried another code.
The code works! But the visuals didn’t show up…


ATTEMPTING TO FIX THE ISSUE #2
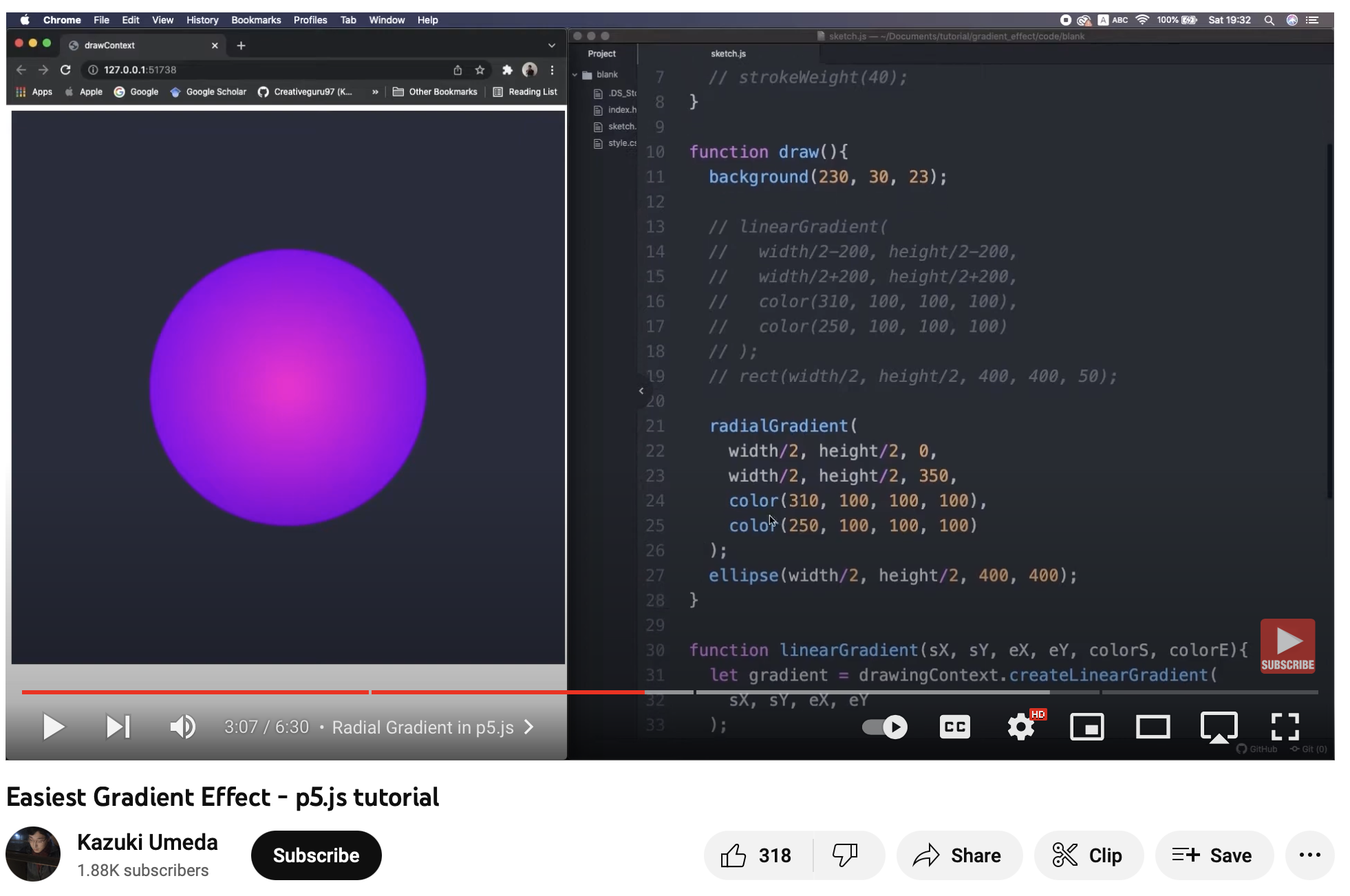
As I lack some skills in p5.js, the most effective way for me to learn is by following tutorials on Youtube.

1.

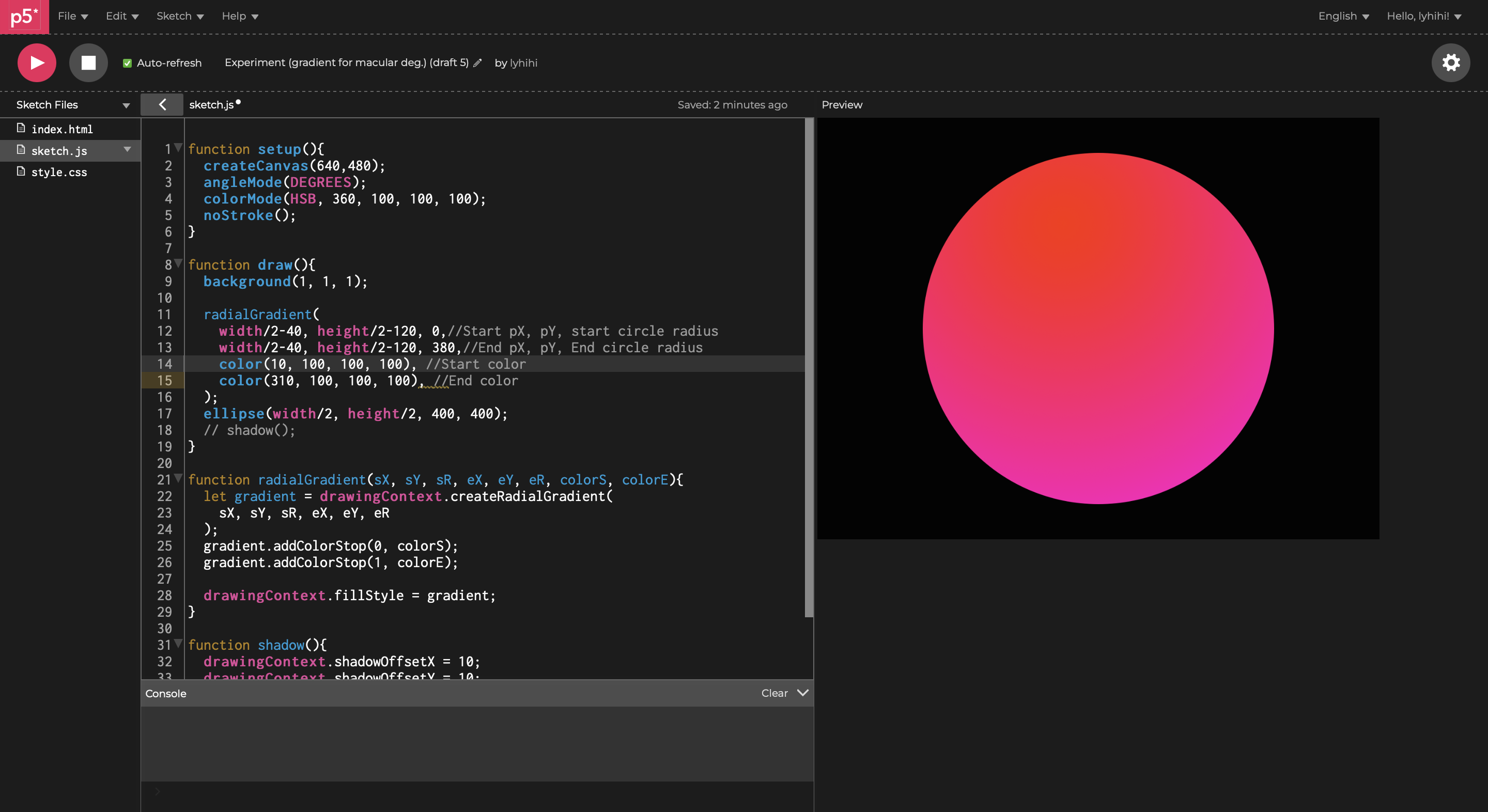
2.

Seeing the gradient effect, I thought I did manage to create a gradient effect. However, I realized that
it
was only the background as I changed the background to gray and could see that I didn’t create work.

Higher start color and end number at 0. Adjusted the numbers to make the ellipse look more realistic.


DIABETIC RETINOPATHY
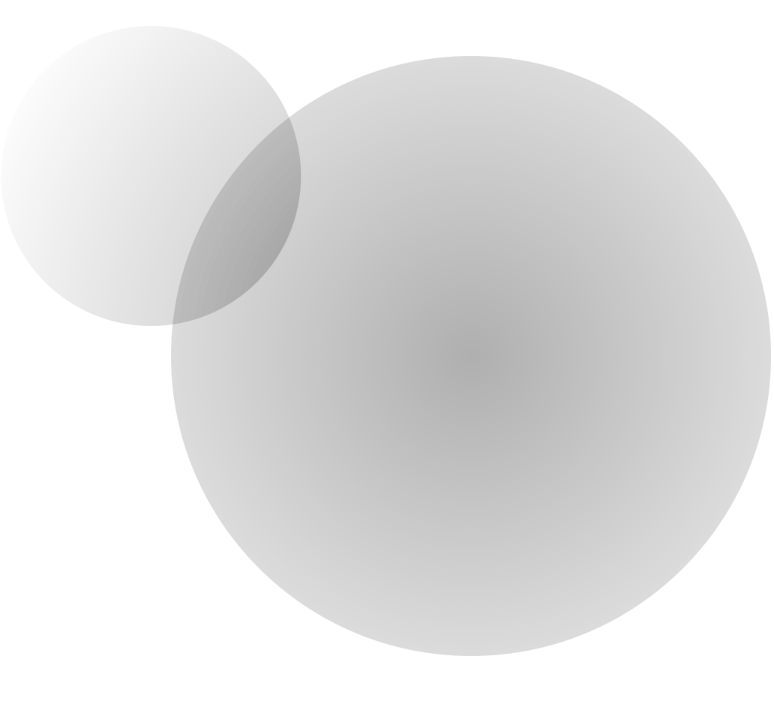
My idea was to use the code from the glaucoma code to duplicate the ellipse and then change the size, shape, and position of it.
The first issue I encountered was how to move the ellipse together with the gradient. As simple as it sounds, I got frustrated as I didn’t fully understand the code.
-

Two circles. Attempting to move the ellipses without it effecting the gradient.
-

One circle. The gradient is not in the center.
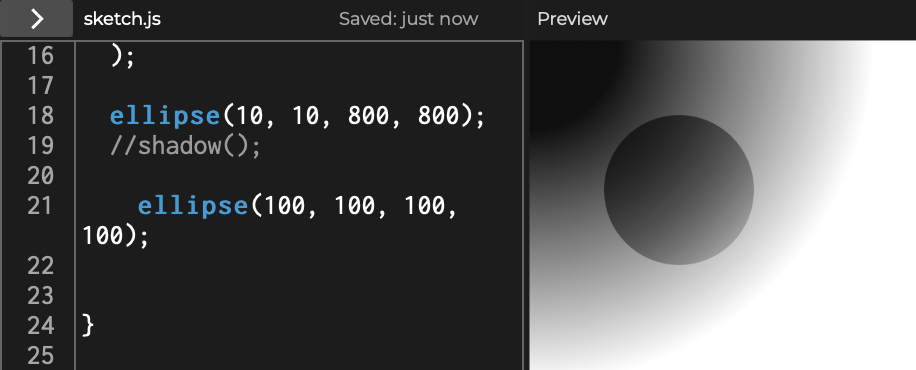
The smaller circle doesn’t have a gradient that starts in the middle. I solved the issue by changing the numbers for the x and y-axis. Since I wanted the circle in the top left corner, I tried out with (20,20). It worked.

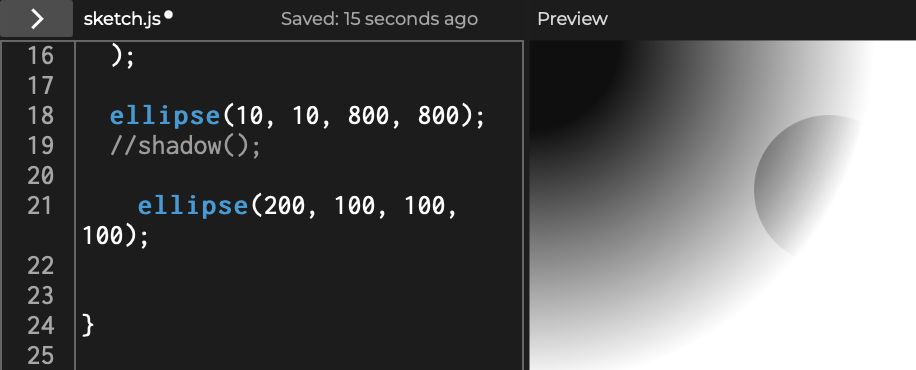
However, the new circle wouldn’t appear if it was placed outside of the first circle’s x-axis.


I found out that inside the radial gradient, there is a value that determines the
end of the circle’s
radius. Initially, I thought this would only apply to the first circle. Since the end radius of my
first one is 180, the new circle won’t show if y and x <180.
I will leave it like this for now.


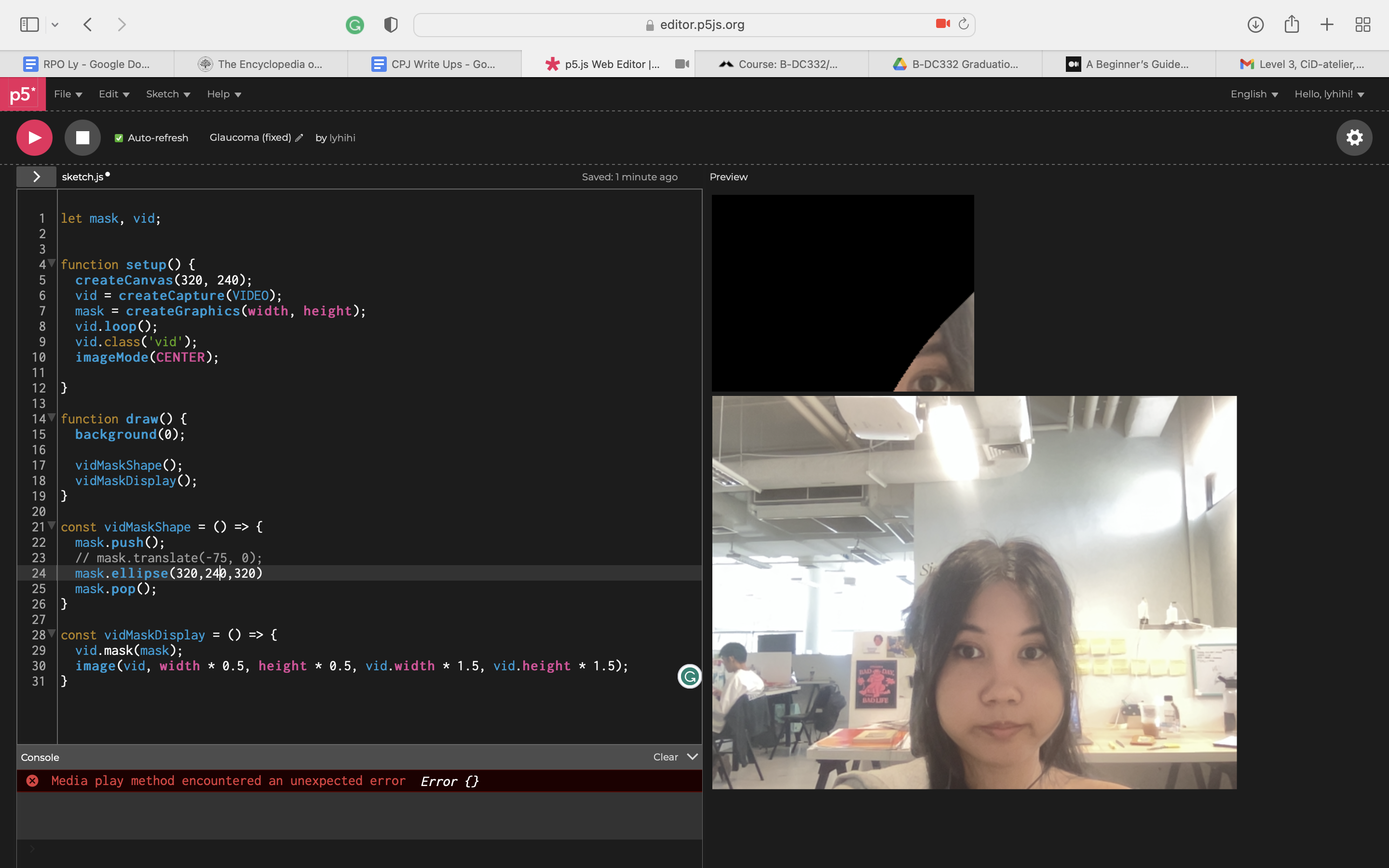
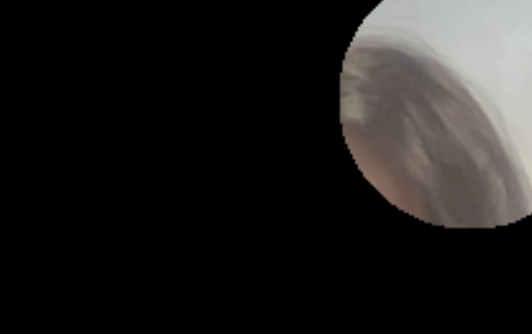
Glaucoma
While doing the macular degeneration simulation, I accidentally changed one of the numbers higher than what I initially opted for, which in return gave me this:

The exact same effect I wanted! To make it more realistic I softened the edges and made the color less pigmented.

Glaucoma. Siyoun trying it out.

WEEKLY ROUNDUP
I am very happy with my progress this week. With the software skills I’ve learned, I managed to create a more accurate representation of both the macular degeneration and glaucoma simulator. I still struggle with the diabetic retinopathy one, hence why I will further explore more ways to fix the issue next week.