WEEK 4
SKETCHING IDEAS
FEEDBACK ON EXPERIMENTS AND RPO
During the feedback session, I presented my p5.js explorations to Andreas. He appreciated the effort as he meant that these simulations provide others with a glimpse into the experience the visually impaired face. I mentioned my struggle with creating the effect for glaucoma, and he encouraged me to continue experimenting. If I’m unable to resolve the issue, he suggested I reflect on it.
Moreover, Andreas advised me to start focusing on creating a better visual aspect of these simulations.
This may involve expanding the user interface, and I can choose to visualize this through code,
Photoshop, Blender, or any software I’m comfortable with.
For my research proposal outline, I plan to continue with my current three pillars. Additionally, I
intend to expand my knowledge within these areas by including more readings. So the question now is:
What are my three pillars?

ESTABLISHING KEY READINGS
These are my readings for my current research and will be explained more in detail in my Summary of Readings.

Well designed: How to use empathy to reate products people love by Jon Kolko
-

Usable Usability: Simple Steps for Making Stuff Better by Eric Reiss

The Senses: Design Beyond Vision by Ellen Lupton & Andrea Lipps

REFLECTION AFTER THE ENCOUNTERS EXHIBITION
What trends can be identified from the exhibited themes and works that will be significant in design in the near future? Give 3 examples to support your findings (examples here are works on display in the exhibition)

1.
Growing focus on empathy in design. Eg. the color blindess crayons and chairs designed for different functions. Designers are recognizing that aestethics alone are not enough, prompting a stronger shift towards prioritizing the creation of emotionally resonant designs.

2.
Increasing reliance on AI as a tool to assist designers in translating complex ideas into visual representations.

3.
Envisioning products and solutions that anticipate future scenarios. Eg. garment for a post-zombie apocalypse.
How can your design practice align with these future trends?
I could adopt a strategic approach that explores the potential of AI-enhanced empathy by using AI as a complementary tool to analyze datasets of user feedback and behaviors, providing me valuable insights for my design decisions.
Where do you personally think design will head in the near future to provide value to society, culture, and the planet?
I think the integration of AI will enable a broader range of individuals to participate in the design field. As AI-driven design tools become more accessible, people with different skill levels will find it easier to engage in the creative process. Hopefully, this will help enrich the design community in the future.


WORKSHOP IN SKETCHING IDEAS AND EXPERIMENTS

EXERCISE 1
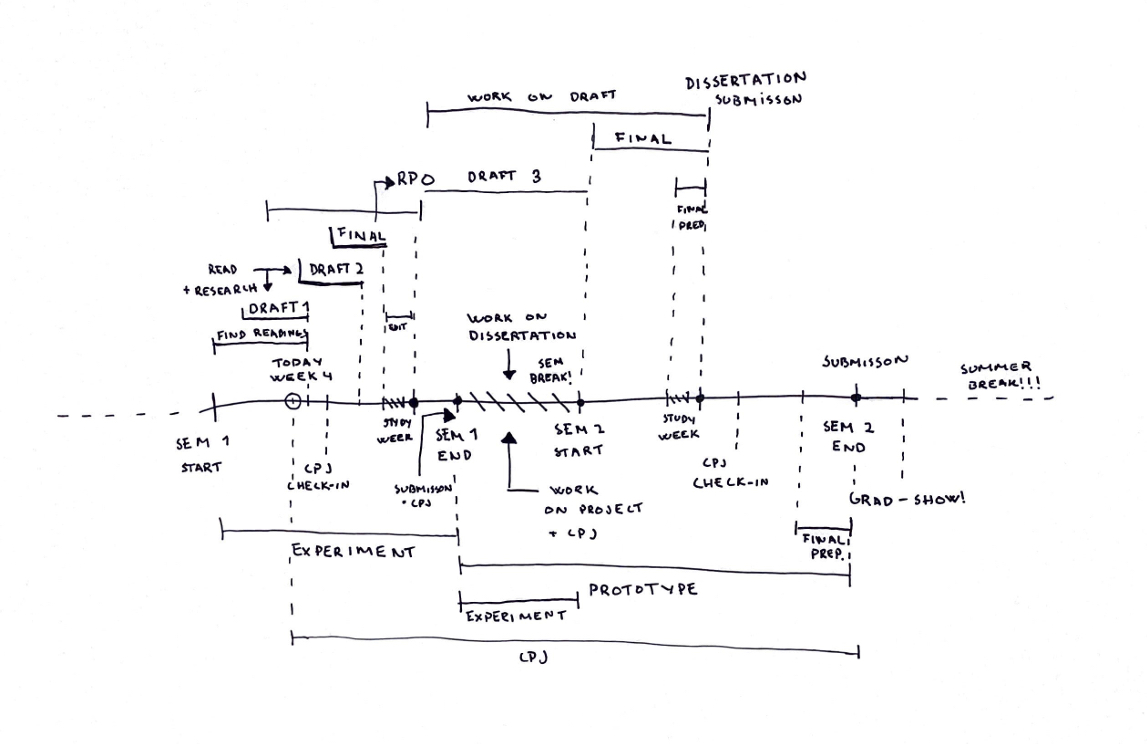
The first exercise is to draw out an initial timeline for my project. This should include both our practical work and dissertation.
(Un)fortunately, Andreas showed us an example of his timeline, hence why mine is very much a copy of it. I decided to make a new, more precise, and uniquely tailored timeline for my project.
Making a timeline made me feel more organised, and interestingly, it has brought me a calming effect. Now that I can visually see the workload ahead, I feel more prepared.


EXERCISE 2
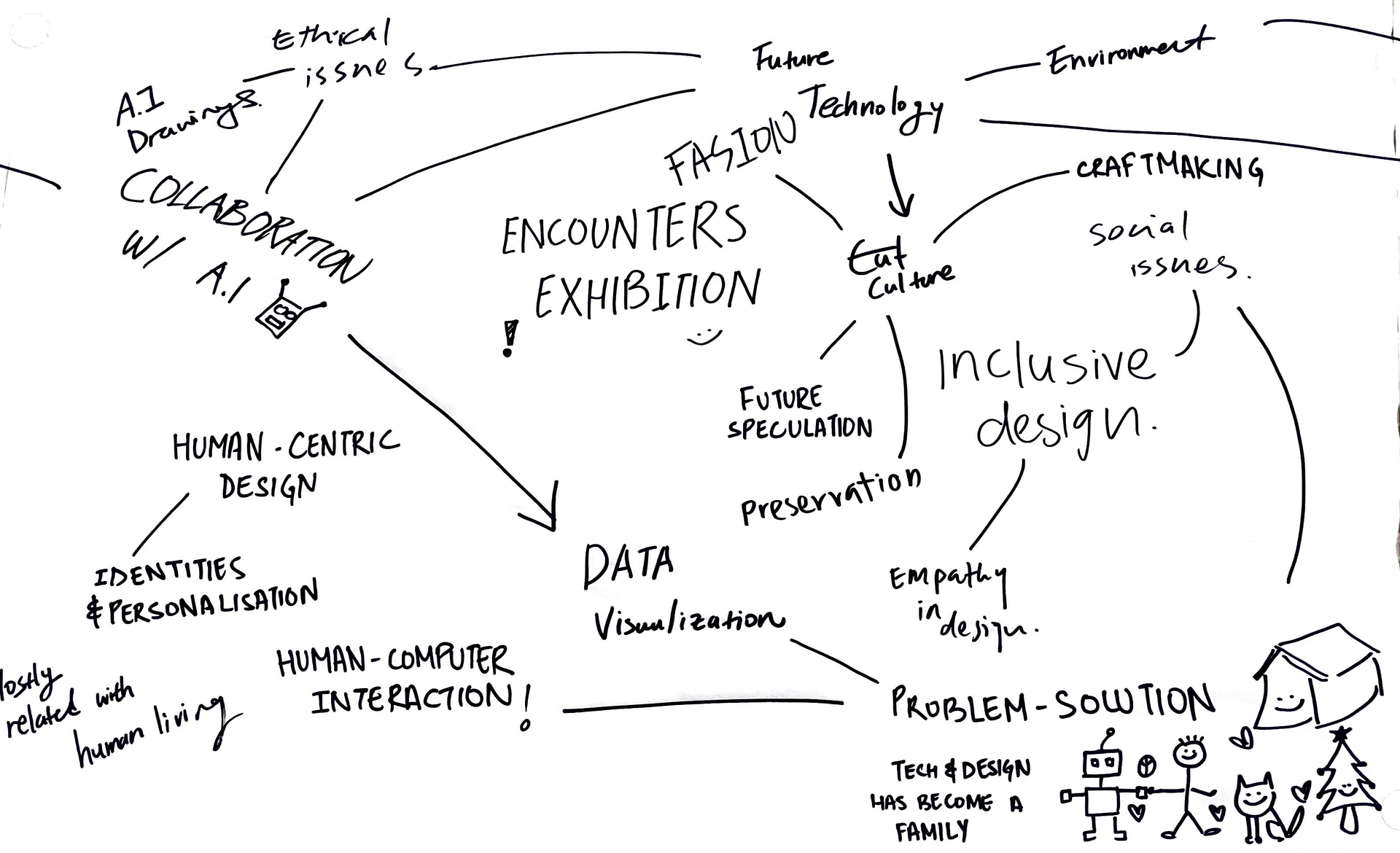
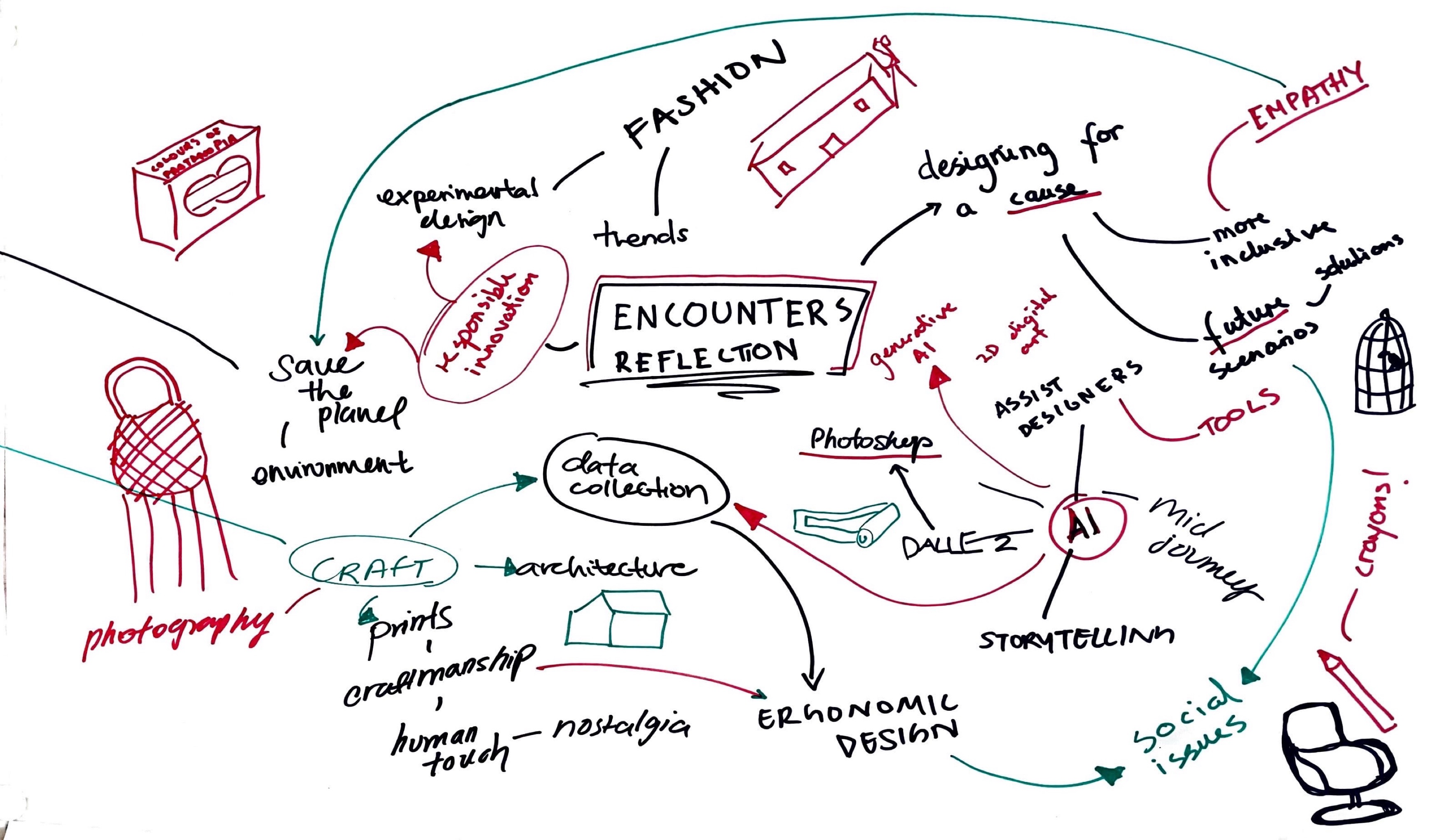
The second exercise is to create a concept map by using my three research pillars as a starting point. This map should connect the concepts and ideas I want to explore, together.
I started the process with my three pillars: accessibility, empathy, and interface design. Subsequently, I expanded upon each of them by branching out into smaller, related topics. Upon reviewing the concept map, it becomes clear that these pillars are interconnected, which shows that each pillar plays an important role in building my main research topic
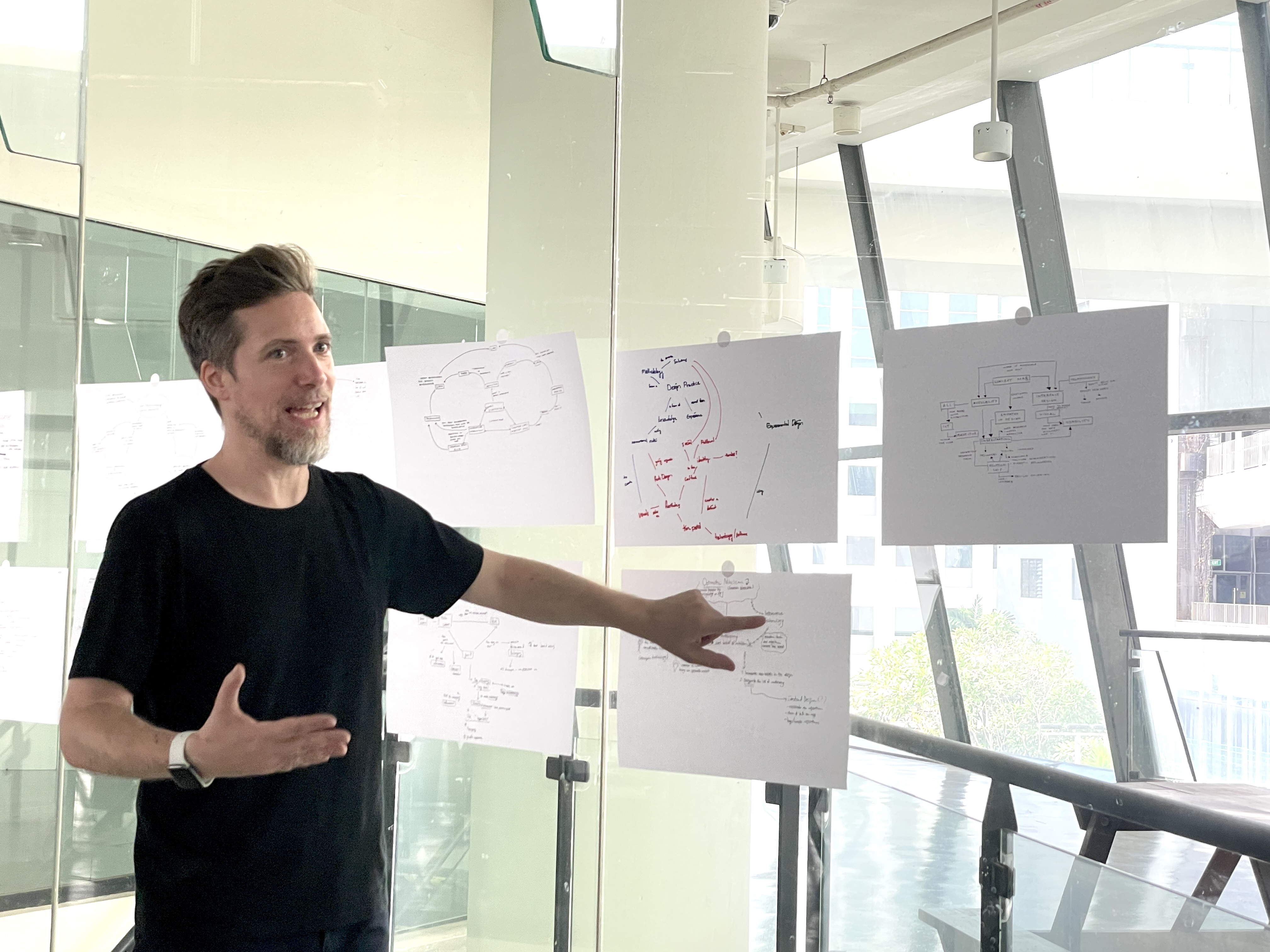
I felt very lucky when Andreas selected me to talk about my concept map in front of the class. As I presented my current state of my project, I was pleasantly surprised by how effortlessly I could discuss it simply by referring to the map, following the arrows, and reading the annotations. It’s evident to me that concept maps are an effective way to communicate and convey ideas.


EXERCISE 3
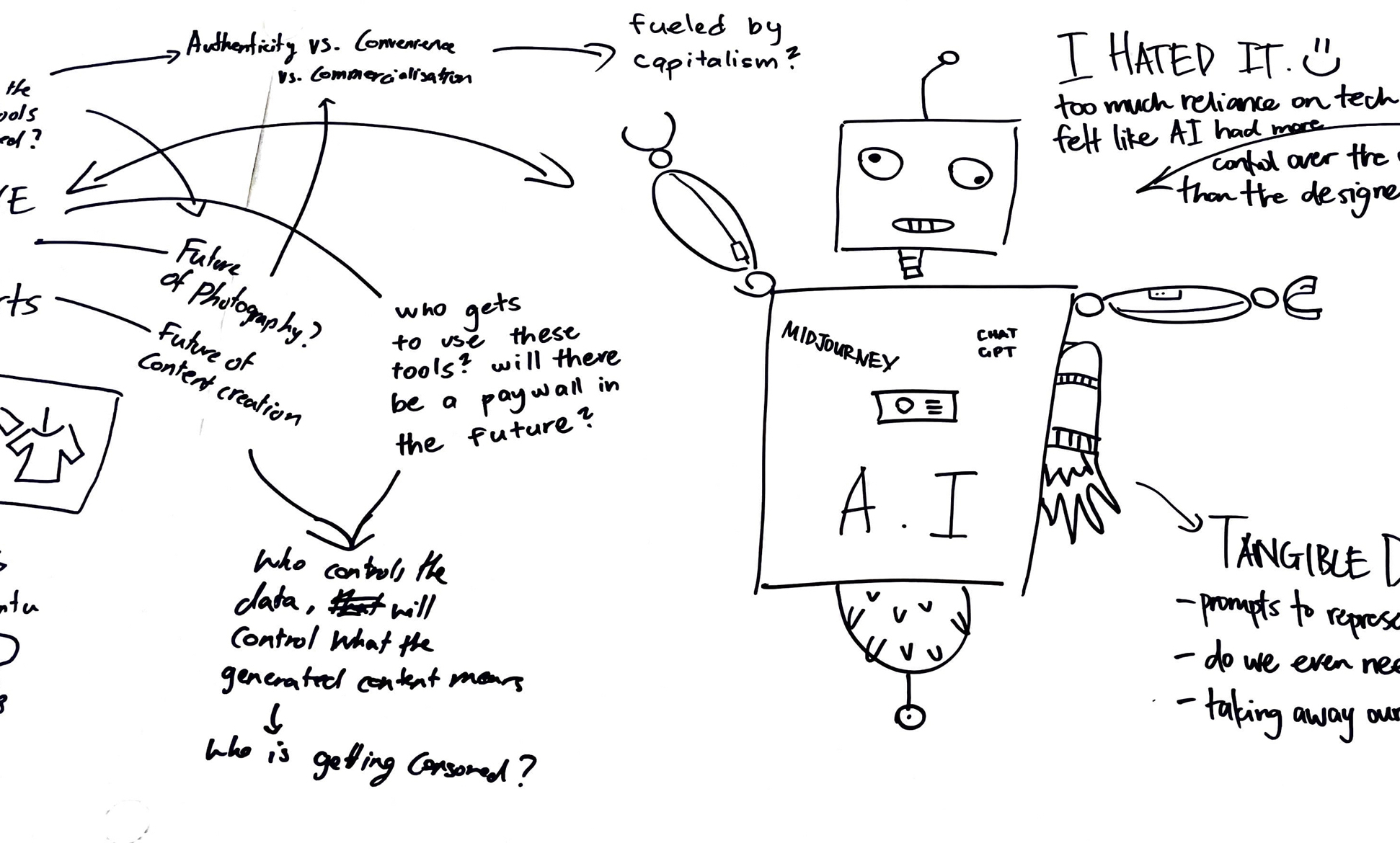
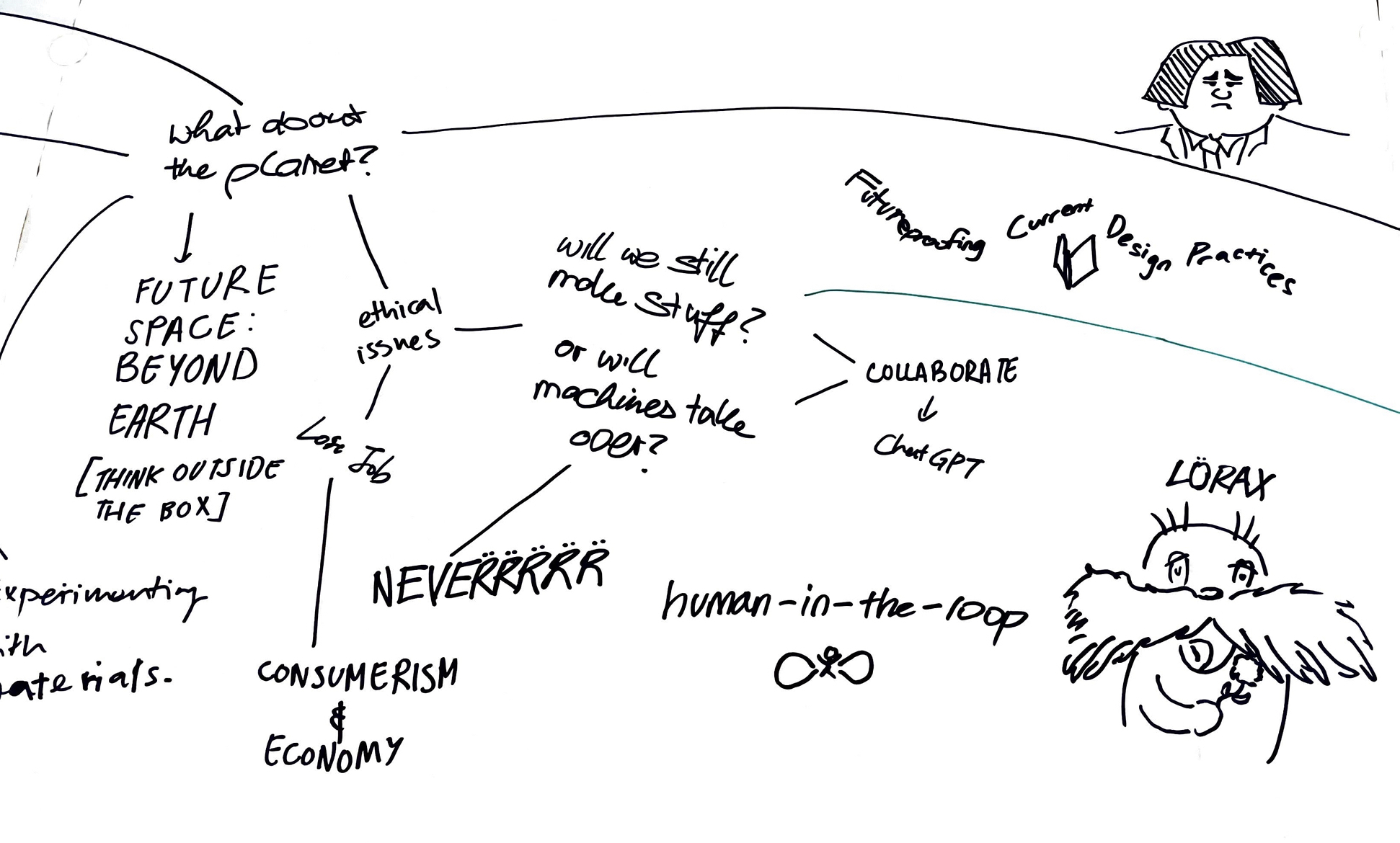
The last one is a class exercise where we have to write down our views and perspectives of the Encounters exhibition.
Nice to see the class’ thoughts of the exhibition. I was surprised that one of my classmates didn’t like it…

OVERALL REFLECTION
All these workshops helped me see the importance of sketching my ideas when working on my RPO and practical work. I will most likely integrate this practice into my design process, as I believe it will be highly beneficial.

LET'S DO SOME MORE EXPERIMENTATIONS
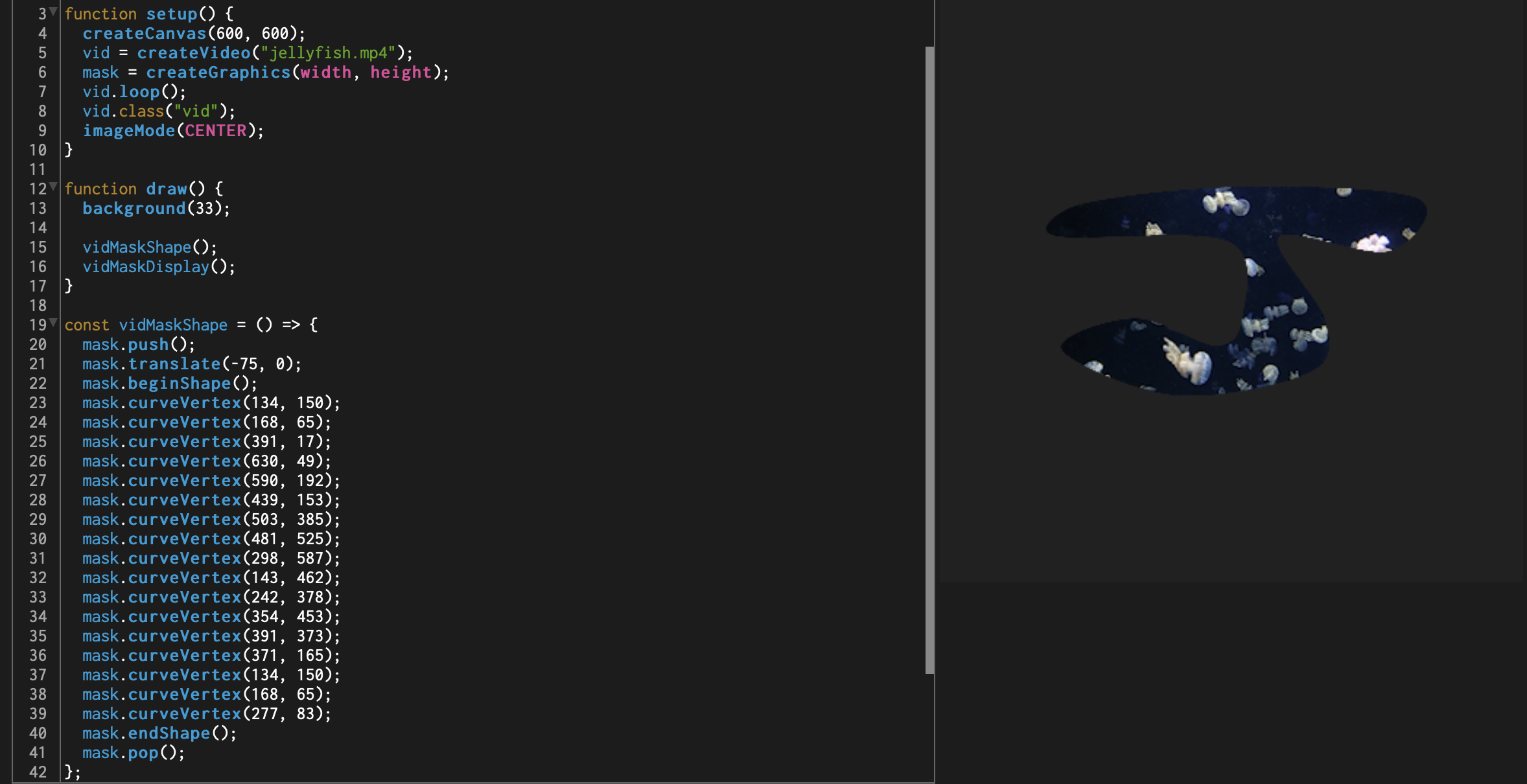
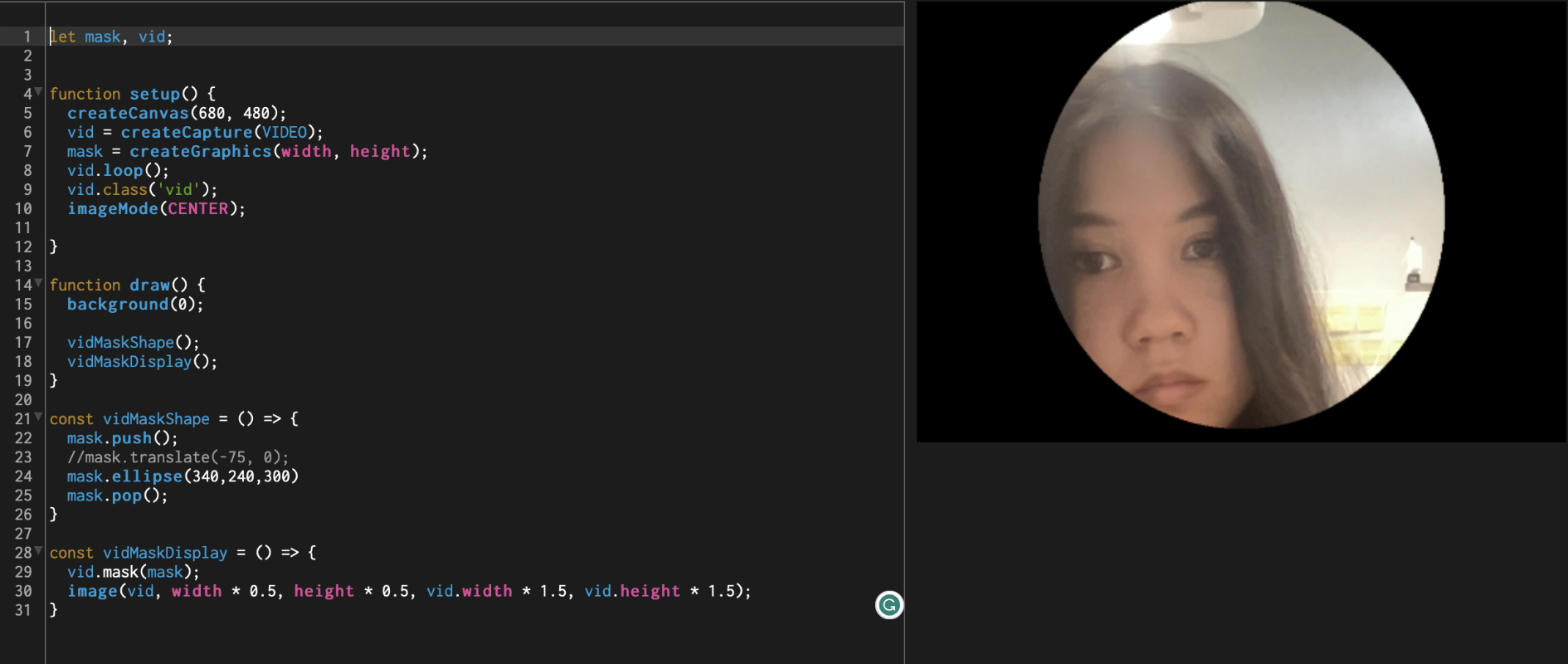
The first thing on my agenda is to fix the glaucoma simulation on p5.js. I came across a Youtube video showing how to create a cut-out on top of a video. I put the code into my file and replaced the video with the webcam. Since it has a “J” shape, I had to find out how to create a circle instead.


The issue was resolved by removing each vertex point of the “J” until it created an ellipse. The problem now was the screen size not being correct and not being able to change it. Fixing it will be one of my goals for next week.

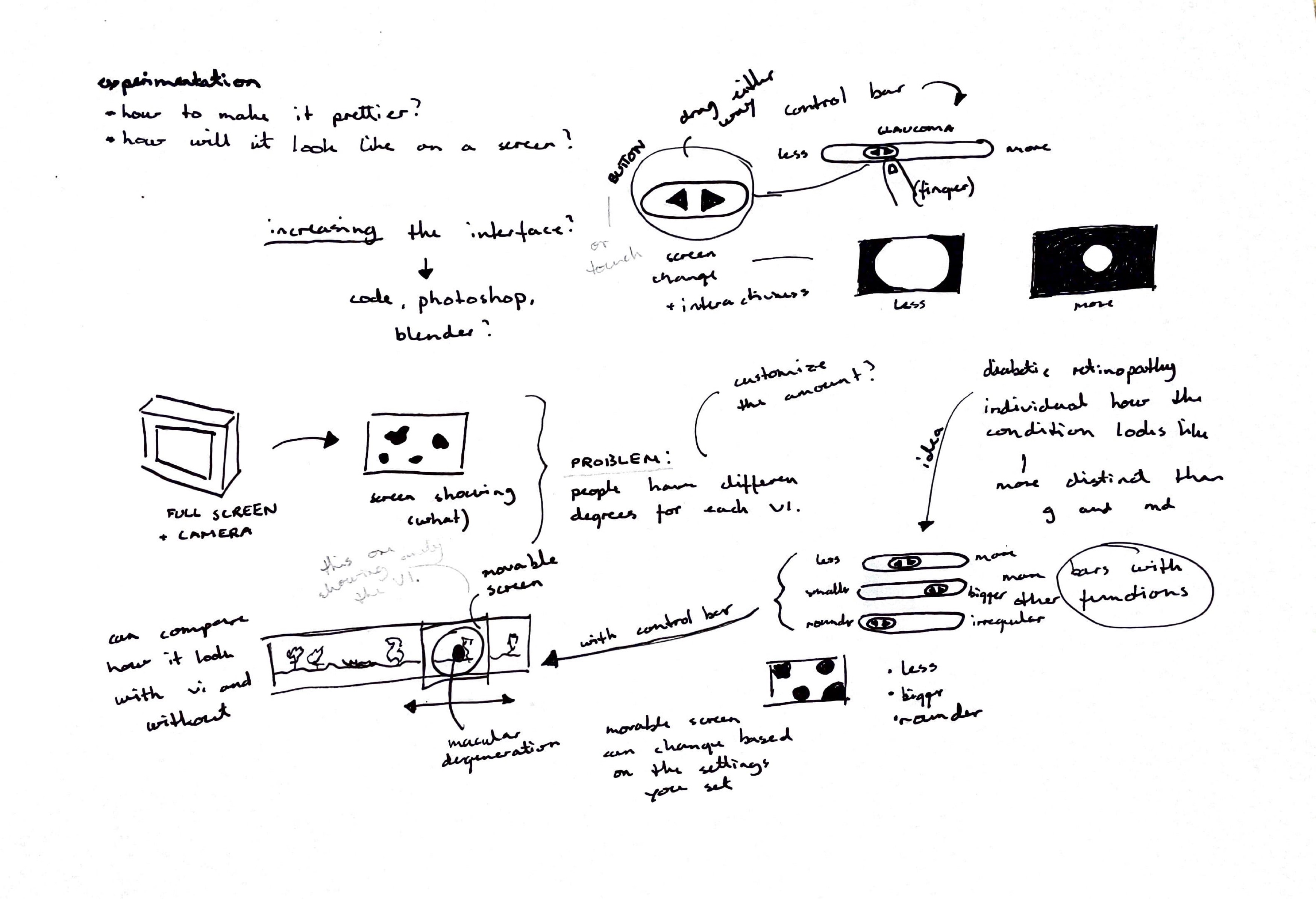
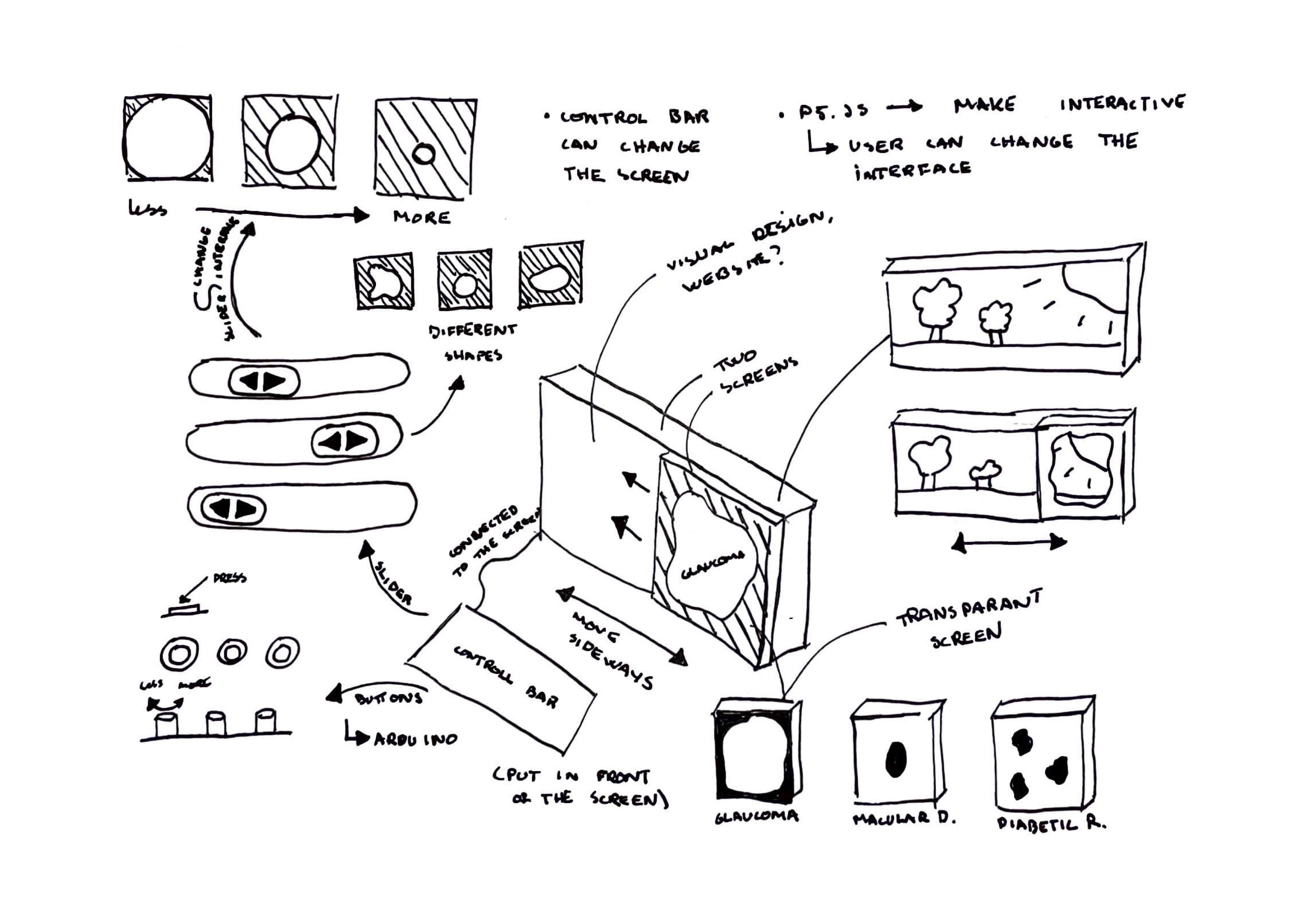
STARTING MY INTERFACE DESIGN?
When Andreas told me to make the interface prettier, I was a bit unsure how to. I envision a full screen with the code, but honestly, that’s a bit too simple. Roaming through Pinterest I gathered a folder with different inspirations. From the ones I found, three of them sparked my ideation process.
Even though Andreas suggested I think about the interface design, I want to focus more on the simulations I’ve made so far because I don’t think they are good representations of each visual impairment yet. This concern came to me after I stumbled on a few more photos of the visual impairments. Comparing the simulators to the photos, it is evident that I need to make more improvements.


WEEKLY ROUNDUP
Since I have the first draft for each of the three simulators, I will set myself the goal of improving them even further next week. I think the simulator for diabetic retinopathy needs the most improvements because, as of now, it looks a bit too silly.
Other than that, my reading list is getting more resourceful and this has helped me a lot in learning more about my three pillars. I am also getting more confident in p5.js and I am happy to see that I am able to solve issues I encounter.